Scanning Line Art to Vectorize in Illustrator Will a Document Scanner Work?
So, you merely scanned or took a moving-picture show of your hand-drawn line art with your smartphone and, you go to color it to find that it just doesn't look every bit ready to color every bit the original. At times like these, it's all-time to excerpt your line piece of work and convert it into something more suited for digital coloring. Y'all can do this by using the Convert Brightness to Opacity role in Clip Studio Paint and SAI or the Blastoff Channel role in Photoshop.
Adjusting the Image Color
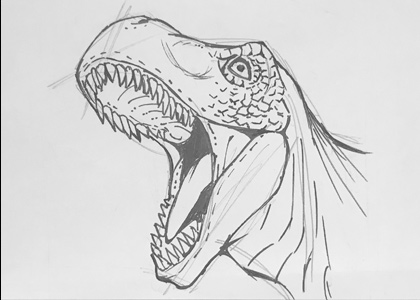
Using our graphics software of choice, we'll begin past opening the scanned or photo prototype of our illustration.

Fifty-fifty though the original paradigm is black lines on white paper, the imported image ends up with either a greyness tone to it, or the lines aren't as strong as in the original. To ready this effect, we will adjust the image so that the background is completely white and the lines are solid and clear. The method we will utilize to accomplish this depends on the graphics software nosotros want to utilise.
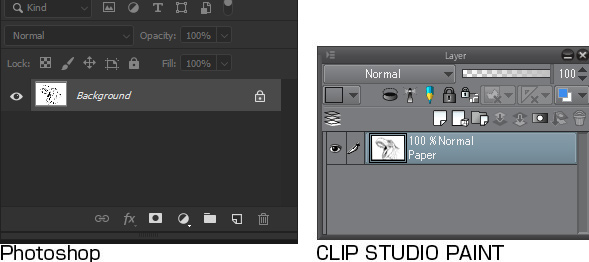
Photoshop & Clip Studio Pigment
First, nosotros'll adjust the color using an adjustment layer (Tonal Correction layer).
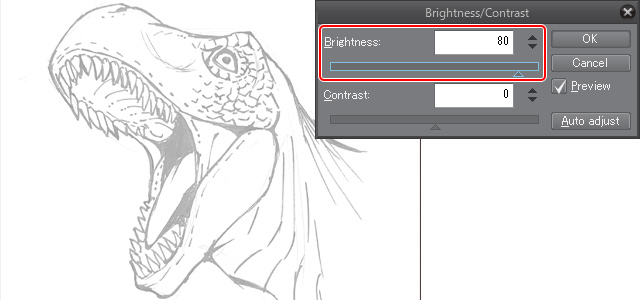
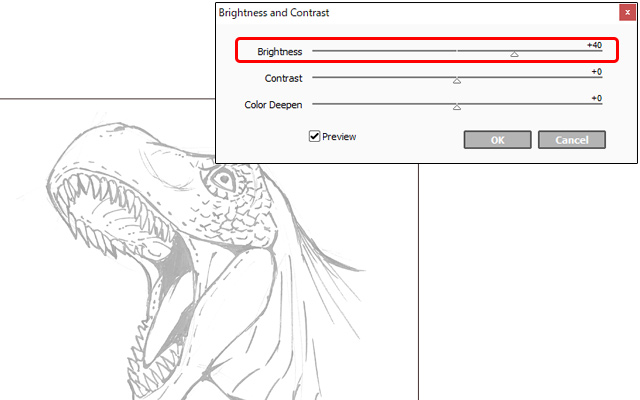
● Effulgence/Contrast
Use Brightness/Contrast to brighten the overall image.
In Photoshop:
Layer carte > New Adjustment Layer > Brightness/Contrast
In Prune Studio Paint:
Layer card > New Correction Layer > Brightness/Dissimilarity
From the displayed menu, use the Brightness slider to make the paper background every bit white as possible without losing also much line art detail.

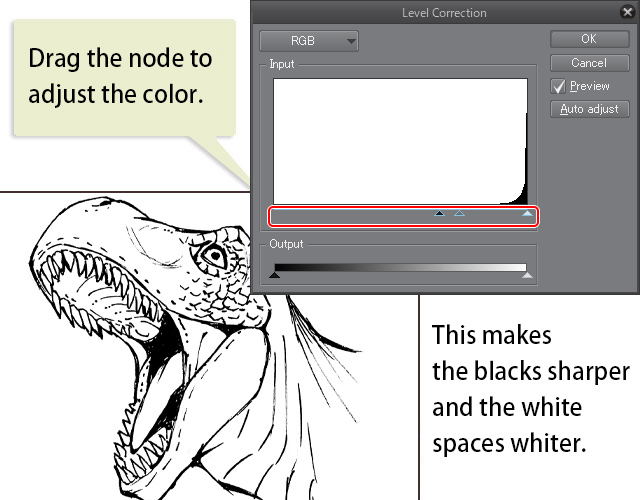
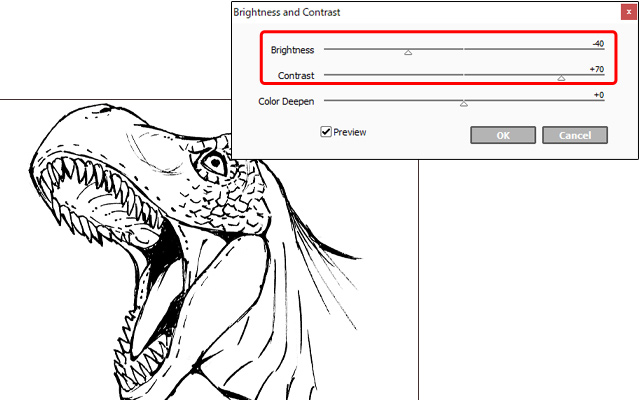
● Level Correction
Next, use Level Correction to make the lines more distinct.
In Photoshop:
Layer menu > New Aligning Layer > Levels
In Prune Studio Paint:
Layer carte du jour > New Correction Layer > Level Correction
From the displayed menu, operate the triangle nodes at the lesser of the graph by dragging them right or left every bit needed. This allows yous to whiten the color and shadows of the paper, as well every bit thicken and darken the line piece of work.

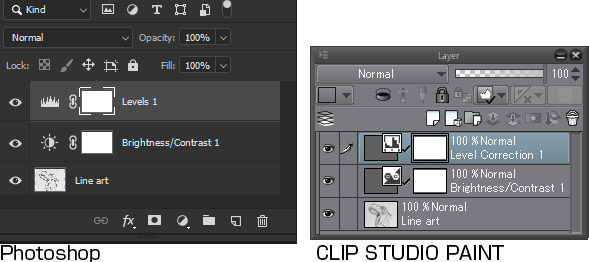
In one case complete, the adjustments will be created in the grade of an adjustment layer (Tonal Correction layer). If yous aren't quite satisfied with the results, double click the adjustment layer icon to display the menu again and readjust your settings.

Lastly, select the Layer carte du jour > Flatten image and the line art layer volition merge with the adjustment layer (Tonal Correction layer).
Just in case, I recommend saving your file once before merging.

Adjusting the Image Color: Paint Tool SAI
For SAI, select and set the Filter menu > Effulgence/Dissimilarity settings.
In the Brightness and Contrast dialog, adjust the Effulgence slider then that the paper appears white. Make certain that thin lines do not disappear or become too sparse while adjusting. Once satisfied, click OK.

Select the [Filter] menu > [Effulgence/Contrast] again.
This time, adapt the [Dissimilarity] and [Brightness] sliders to darken the lines. Take care that lines don't get too thick or extend past your original line work.

Completing the color adjustments
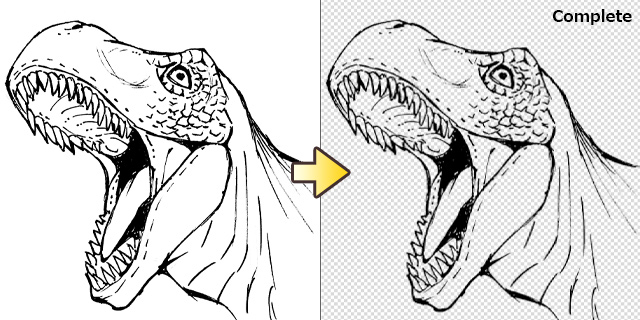
Compared to the original epitome, we have created much nicer looking line art, dark lines on a white background.
In social club to make the coloring footstep become more easily, we will "excerpt" the line work past transforming the white background into a transparent background.

Extracting Line Art: Clip Studio Pigment & SAI
We volition plow the white transparent past using "convert brightness to opacity." Select the post-obit commands to do this.
Clip Studio Paint:
Edit menu > Convert effulgence to opacity
SAI:
Layer bill of fare > Luminance to Transparency
With this, the line art has been extracted!

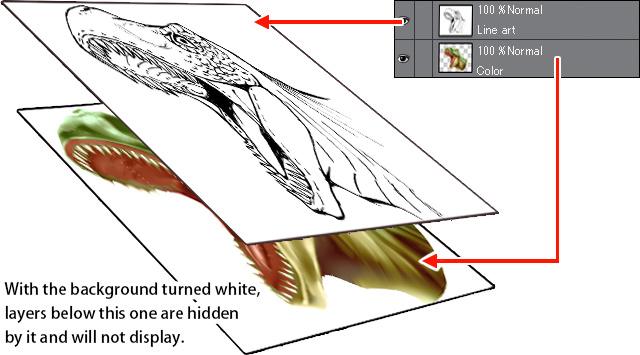
Note:
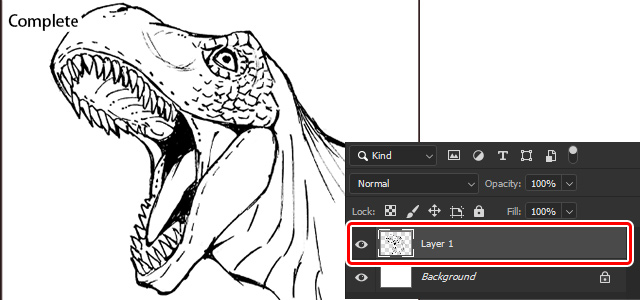
Afterwards using Clip Studio Pigment's Convert brightness to opacity, a transparent checky pattern will announced.
Select the Layer carte du jour > New Layer > Paper to create a new paper layer over the transparent pattern.
Extracting Line Fine art: Photoshop
Using Alpha Channel, we will plow the white transparent.
The Alpha Aqueduct function tin can extract transparency, uses selections equally a mask for editing, and has a saving ability.
Notation: The Blastoff Channel feature cannot exist used in Photoshop Elements.
● Cutting the line fine art
Let's cutting the line art from the canvas.
(1) Select the Pick menu > All
(2) Select the Edit menu > Cut
● Creating an Alpha Channel
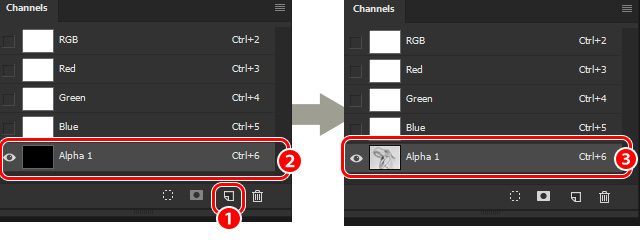
Select the Window menu > Channels to brandish and create an Blastoff Channel.
(1) Click Create New Channel from the Channels panel
(two) Select the created Blastoff Channel
(3) Select the Edit card > Paste to paste the line art to the Alpha Channel.

● Creating a choice
Let's now create a selection based on the opacity and line thickness.
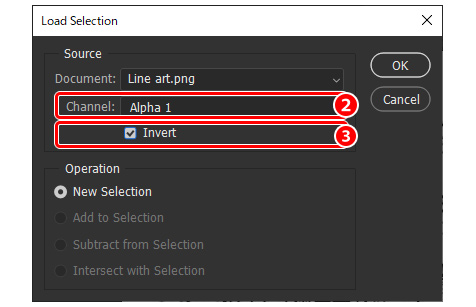
(1) Select the Choice menu > Load Selection
(2) Select the Alpha Aqueduct nosotros used earlier from Channels
(3) Check Invert and click OK

● Creating line art
Side by side, nosotros'll make a new layer based on the line art.
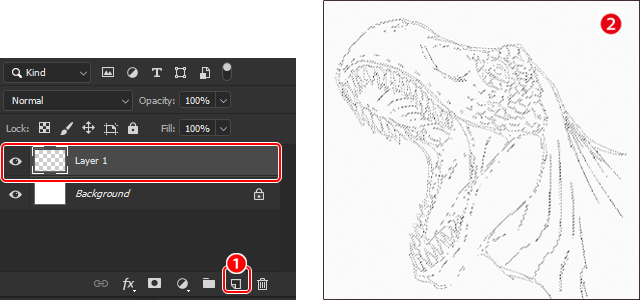
(ane) Create a new layer past selecting Create a New Layer from the Layer panel
(2) A sail with the dimensions of the selected expanse volition announced

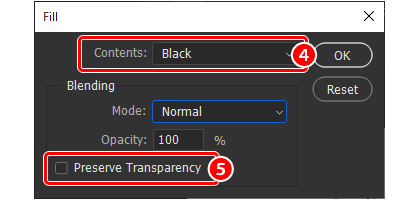
(3) Select the Edit menu > Fill
(4) Select a color to fill up from Contents
(5) Uncheck the Preserve Transparency option and click OK

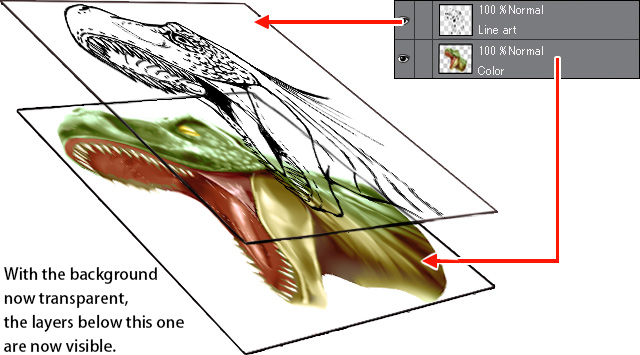
With this, the line art has been extracted!

The Line Art is At present Ready!
With this finished line art, you lot can add colored layers underneath the line art without erasing the lines.

Source: https://www.clipstudio.net/how-to-draw/archives/154453
0 Response to "Scanning Line Art to Vectorize in Illustrator Will a Document Scanner Work?"
Post a Comment